1. 我们经常写页面的时候会遇到页面很长需要做返回顶部的操作:
$("id /class").animate({scrollTop:$('.class').offset().top},2000)$(".sign,.sign-b,.title-d").click(function(){ $('html,body').animate({scrollTop:$('.Lp2loding').offset().top},2000);}); 2.砸金蛋活动
砸金蛋活动程序实现,一般的砸金蛋页面都包含完整的蛋和破碎的蛋以及锤子等图片。
砸金蛋包含的奖品,做到随机不重复的出现。如果需要记录奖品的值,需建立向后台数据库传值。
现在我的程序只涉及前端程序。

前端动画代码部分:
HTML:Animation CSS:/**animation css**/.overlay,.overlay2 {width: 100%;height: 100%;position: fixed;background: rgba(0,0,0,0.5);z-index: 6;display: none;}.overlay2{z-index: 11;}.hammer { position: absolute; z-index: 10; left: 50%; top: 0%; opacity:0; max-width: none; -webkit-animation: hammer 0.5s alternate; animation: hammer 0.5s alternate; transform-origin: bottom right; -webkit-transform-origin: bottom right;}.egg{cursor:pointer;}.egg-po { display: block; max-width: none; display: none;}.eggs{position: relative;}.chick{display: none;z-index: 10;position: absolute;top: 0%;left: 50%;margin-left: -350px;}div#text { color: #fff; font-size: 20px; font-weight: bold; text-shadow: 1px 1px 0px #ca1414, -1px -1px 0px #ca1414, 1px 3px 0px #ca1414, -1px -3px 0px #ca1414, 3px 3px 0px #ca1414, -3px -3px 0px #ca1414; margin-top: -36%; text-align: center;}.close,.close-f {font-size: 24px;top: 20%;right: 20%;width: 30px;height: 30px;line-height: 30px;color: #fff;background: #ff0000;border-radius: 50px;position: absolute;cursor:pointer;}.close-f {top: -30px;right: -30px;}.jp { color: #fff; font-size: 18px; font-weight: bold; background: #ca1414; display: inline-block; padding: 0 40px; border-radius: 10px; line-height: 35px; cursor: pointer; margin-top: 20px;}@keyframes hammer{ 0% { opacity: 1; } 50% { transform: rotate(-15deg); opacity: 1; } 70% { opacity: 1; } 90% { opacity: 1; } 100% { opacity: 0; }}@-webkit-keyframes hammer{ 0% { opacity: 1; } 50% { -webkit-transform: rotate(-15deg); opacity: 1; } 100% { opacity: 0; }}
 兑换奖品X
兑换奖品X您还有 5次砸蛋机会
JS动态效果实现
3.程序设计

此时需要三张背景图相同的背景图
Facebook lottery


Js部分控制出现的奖品,并弹出表单已获得联系信息
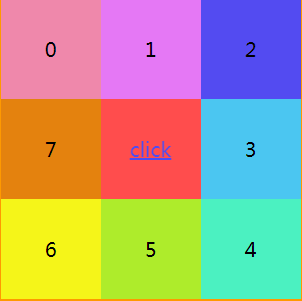
4.九宫格跑马灯游戏:

Document
0 1 2 7 click 3 6 5 4
